Bu yazıda hem dünya hem Türkiye ölçeğinde Internet, cihaz, donanım, çözünürlük, işletim sistemi, marka vs. gibi kriterlere göre oranları paylaşacağım. Rakamlar olabilecek en yüksek doğrulukta çünkü;
- Yaklaşık 3 milyon siteden toplanan izleme verileri kullanılıyor.
- Her sayfa ziyaretinin nereden yapıldığı, hangi işletim sistemi ile yapıldığı, hangi tür cihaz için yapıldığı, mobil ise hangi marka ile yapıldığı, hangi tarayıcının kullanıldığı, ziyetretçi cihazın ekran çözünürlüğü nedir bunlar kaydediliyor.
- Her ay 15-20 Milyar sayfa ziyareti bu şekilde kaydediliyor.
- Türkiye PC (Masaüstü-Dizüstü) segmentinde ABD'nin ardından (2.7 milyar sayfa ziyareti) en çok ziyaret verisi sağlayan ülke. (2.1 milyar sayfa ziyareti)
- Türkiye Mobil segmentte (Telefon) Hindistan'ın ardından (1.2 milyar sayfa ziyareti) en çok ziyatet verisi sağlayan ülke. (1 milyar sayfa ziyareti)
Özellikle Türkiye ile ilgili olan rakamlar oldukça ilginizi çekecektir diye düşünüyorum. Dünya geneli ile başlayalım. Türkiye ile ilgili istatistikleri ise 2. yazıda vereceğim: Türkiye Internet, PC, Telefon, İşletim Sistemi ve Sosyal Medya Kullanım İstatistikleri (2016)
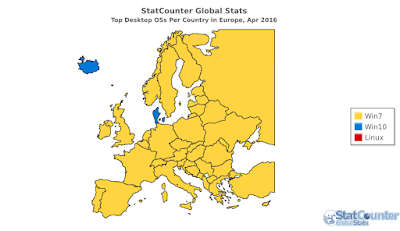
PC (OS)
 |
| Tüm dünyada işletim sistemi kullanımı. Windows 7 tek başına iktidar! |
 |
| Son bir yılın işletim sistemi kullanım oranlarına göre grafiği |
- Windows 7, Windows 10'un sunulduğu 2015 Temmuz ayında zirveye ulaşmış. Kullanım oranı %54.64.
- Aynı şey Windows 8.1 için de geçerli Bu tarihte Windows 8.1'in kullanım oranı %16.84.
- Windows 10 çıkar çıkmaz ilk bir ayda %5.38'lik bir kullanım oaranına ulaşsa da bu ivmesini koruyamamış ve şu anda ki kullanım oranı %17.9
- OS X bir aşağı bir yukarı derken genelde %9'luk bir bantta sıkışmış kalmış görünüyor.
 |
| Zamanla değişen bir şeyler var. 2016 Nisan ayında Windows 10 dünyada ilk defa 2 ülkede (Danimarka ve İzlanda) çoğunluğu ele geçiriyor. |
 |
| Dünyada OS X'in çoğunlukta olduğu tek ülke ise Kuzey Kore. |
PC (Trarayıcı)
 |
| Tarayıcı konusunda değişen bir şey yok. Chrome ezici üstünlüğünü sürdürüyor. IE düşüşte. Firefox, Opera ve Safari ise hep aynı. |
 |
| Nisan 2016 itibariyle tüm dünyada tarayıcı kullanımı |
 |
| Nisan 2016 itibariyle sadece Almanya ve birkaç Afrika/Asya ülkesi dışında her yerde Chrome galip |
PC (Arama motoru)
 |
| Kullanıcıların arama motoru tercihi belli. Google ezip geçiyor. Bing'de birazcık kıpırdanma var ama hepsi o kadar. |
 |
| Nisan 2016 itibari ile dünya genelinde arama motoru kullanım oranları |
 |
| Google dünyanın her ülkesinde istisnasız lider. Çin'in Baidu tercihi ise Google'ın Çin'de yasak olması ile alakalı. |
Ve sıkı durun; Dünyada en çok kullanılan yerel arama motoru google.com.tr!
PC (Sosyal medya)
 |
| Dünyada son bir yılda sosyal medya kullanım oranları. Gördüğünüz gibi Facebook bağımlılığı sadece bize özgü değil. |
 |
| Nisan 2016 itibari ile sosyal medya kullanım oranları. Google'ın Google+'sının düşütüğü durum gerçekten utandırıcı. |
 |
| Her yer mavi! |
PC (Çözünürlük)
 |
| Son bir yılda 768p düşüşte 1080p çıkışta. |
 |
| Nisan 2016 itibari ile dünyanın neredeyse yarısı 768p veya 1080p ekran kullanıyor. |
 |
| Dünya genelinde 768p ekranın hakimiyeti var ama arada zenginler ve fakirler de göze çarpıyor. |
 |
| Avrupa'nın zenginleri Almaya, İsviçre, Avusturya, Belçika ve Danimarka. |
 |
| Asya'nın zenginleri ise Güney Kore ve Japonya olurken dünyanın garibanı Afganistan :( |
Bu arada bir not düşeyim: Bazı grafiklerde belki 2 ülke dikkatinizi çekmiştir; Batı Sahra ve Güney Sudan. Batı Sahra, Fas'ın 3/2'sini ilhak ettiği ve tamamında hak iddia ettiği bir bölge iken kalan kısımda Sahra Demokratik Arap Cumhuriyeti var. Bunlarda ülkenin tamamında hak iddia ediyorlar. Güney Sudan ise Sudan ile olan uzun savaşlardan sonra 2011'de referandum ile bağımsızlığna kavuşan yeni bir ülke. On yıllarını savaşlarla geçirdiler. Merak edip 2 ülkeyi de araştırdım ama ne resmi bir hükümet sitesine ulaşabildim ne de neden veri olmadığına. Ne diyeyim, Allah yardımcıları olsun.
Mobil (OS)
 |
| Son bir yılda Batı cephesinde yeni bir şey yok. Android ve IOS almış başını gidiyor, diğerleri seyrediyorlar. |
 |
| Nisan 2016: IOS'çular ve Android'çiler! |
- ABD, Kanada, İsveç, Norveç, İsviçre, Danimarka ve Japonya IOS'u tercih etmiş.
- Kuzey Kore, PC kanadında OS X tercihini yapmışken mobilde Android'i seçmişler. Anladığım kadarı ile Microsoft'a gıcıklar :)
- Japonlar her zamanki gibi Amerikan hayranılar. Dünya'da en yüksek iPhone kullanım oranı Japonya'da. (%68.38) Boşuna dememişler deveye diken... diye.
- Madagaskar'da ne kullanılıyor anlamadım :D
Mobil (Tarayıcı)
 |
| Mobil tarayıcı konusunda tercihler bölgeden bölgeye değişiyor. Görmek istediğimiz çeşitlilik işte bu! :) |
- IOS'un hakim olduğu bölgelerde doğal olarak Safari hakim.
- Ancak Android'in hakim olduğu bölgelerde ilginç tercihler var;
- Afrika komple Opera'yı seçmiş. Doğrusunu isteseniz bu tercihin altında yatan nedeni bilmek isterdim.
- Güney Asya ise UC Browser'ı tercih etmiş. UC Browser, AliBaba'ya ait. Bu tercihin altında yatan nedenin bu bölgelerde e-ticaretin yaygın olması olduğunu sanıyorum.
- Chrome ise mobilde de pazar lideri.
 |
| UC Browser ve Samsung Internet çıkışta, Android'in varsayılan tarayıcısı ise azalarak bitiyor. |
Mobil (Arama motoru)
Mobilde arama motoru tercihi ise PC ile neredeyse tamamen aynı. Google ezip geçiyor.
Mobilde (google.com.tr) dünya lideriyiz!
Mobil (Sosyal medya)
 |
| Maalesef mobilde Türkmenistan ve Çin'de yeniliyor. Birleşik Facebook Cumhuriyeti'ne hoş geldiniz! Yaşasın Batı Sahra, yaşasın Güney Sudan! |
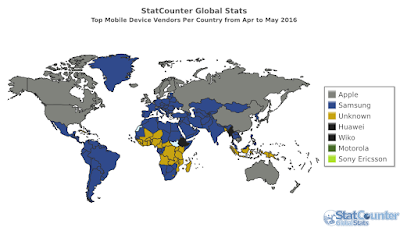
Mobil (Markalar)
 |
| Apple düşüşte, Nokia, Microsoft'u da sırtına almış serbest düşüşte, Huawei yavaş yavaş pazar payını arttırıyor. |
 |
| Bilin bakalım Microsoft Nokia'yı ne zaman satın aldı? Turkuaz çizgi Nokia pazar payını gösteriyor. Microsoft'tan önce hemen hemen aynı pazar payına sahip oldukları ise Apple ve Samsung! |
 |
| Nisan 2016 itibari ile telefon üreticilerinin pazar payı. |
 |
| Nisan 2016 itibari ile telefon üreticilerinin hakim oldukları pazarlar |
Mobil (Çözünürlük)
Telefonların ekran çözünürlüğünü yorumlamak oldukça güç. Bunun sebebi telefonlarda CSS Pikseli denilen bir ölçeklendirmenin kullanılması. Teknik bir konu olduğu için ayrıntılara girip sizi sıkmak istemiyorum ama kısaca anlatayım...
CSS Piksel nedir?
1440x2550 gerçek piksel sayısına sahip bir Galaxy Note 4 ile bir web sayfasını açtığımızı düşünelim. Bu web sayfasının mobil versiyonu da bulunmasın. Bu durumda yazılar o kadar küçük olacaktır ki değil okumak yazı olduğunu dahi anlamakta güçlük çekecektiniz.
Şimdi aynı sayfayı 320x480p ekranlı iPhone 3 ile açtığınızı düşünelim. Bu seferde sayfanın sadece bir bölümünü görecektiniz. Sayfanın tamamını görmek için sayfayı sağa sola, aşağı yukarı kaydırmanız gerekecekti.
Web tasarımcıları bu sorunlardan kurtulmak ve sayfalarının her cihazda düzgün gözükmesini sağlamak amacı ile çeşitli web tasarım dili kodları kullanırlar. Bu kodlar sayesinde web sayfası mobil cihazlarda cihazın gerçek piksel sayısı yerine o cihaza uyumlu CSS piksel sayısını baz alarak oluşturulur. Böylece mobil cihaz kullanıcıları web sayfasını yazıları okunur ve ekranlarına tam sığmış olarak görüntülerler.
Ancak bu durum teknik olarak cihazın gerçek çözünürlüğünü saptamayı da oldukça güçleştirir.
Alttaki grafikten yola çıkarak açıklayayım:
360x640p ekrana sahip cihazların sayısında geçtiğimiz yıl içerisinde düzenli bir artış olmuş ve bu cihazların sayısı neredeyse 2 katına çıkmış. Düşündüğünüzde bu oldukça mantıksız. Normalde tam tersi olması gerekirdi çünkü bu çözünürlük artık kullanılmayan eski telefonla ait bir çözünürlük. İşte bunun sebebi gerçek piksel sayıları çok çok farklı olan Galaxy Note 2/Note 3/Note 4/Note 5/S3/S4/S5/S6, HTC One/Sensation, Xperia S/Z/Z1 vs. gibi cihazların bu CSS piksel çözünürlüğünü kullanması.
Bunları yazının sonundaki tabloda verdim. Çözünürlükleri bu tabloya göre değerlendirmeniz gerekiyor. Yine açıklamaya çalıştığım gibi bu veriler hakkında kesin bir sonuç yürütmek mümkün değil çünkü bazı CSS piksel çözünürlüklerini çok fazla sayıda cihaz kullanıyor.
| CSS Piksel | Gerçek Piksel | Telefon Modelleri |
|---|---|---|
| 360x640 | 1440x2560 | Galaxy Note 4, Galaxy Note Edge, Galaxy S6, Xiaomi Mi Note Pro |
| 1080x1920 | Nexus 5, HTC J Butterfly/One, Lenovo K900, LG G2/Nexus 5/Optimus G Pro, SAamsung Galaxy Note 3/Galaxy Round/Galaxy S4/Galaxy S5/Galaxy S5 Active/Galaxy S5 Sport, Sony Xperia Z/Xperia Z1, Xiaomi Mi3/Mi4/Mi4i/Mi Note | |
| 720x1280 | Amazon Fire Phone, BlackBerry Leap, BlackBerry Z30, HTC EVO LTE/One Mini/One X, Huawei Ascend Mate2, Motorola Moto G, Galaxy Alpha, Galaxy Nexus, Galaxy Note, Galaxy Note II, Galaxy S3, Galaxy S5 Mini, Galaxy S III, Xperia Ion, Xperia S, Xiaomi HongMi/Mi2/Mi2A/Mi2S/Redmi 1s/Redmi 2/Redmi 2A/Redmi Note/Redmi Note 2 | |
| 360x640 | Nokia,C5/C6/C7/N8/N97/X7 | |
| 540x960 | HTC Evo 3D/Sensation/Sensation XE, Huawei Ascend G6 | |
| 480x800 | 480x800 | Galaxy W, Nexus S LCD, Nexus S SAMOLED, Lenovo A390, HTC Thunderbolt, HTC Touch HD, HTC Desire HD, HTC Evo, HTC Nexus One, HTC One SV, LG Optimus 2X, LG Optimus 3D, LG Optimus Black, Lumia 620, Lumia 7X0, Lumia 8XX, Lumia 900, Nokia N800/N810/N900, Samsung Epic (D700), Galaxy S, Galaxy S2, Galaxy S II, Galaxy S III, Galaxy S Plus, Galaxy S3 mini |
| 320x568 | 640x1136 | iPhone 5, iPhone 5C, iPhone 5S, iPod Touch 5 |
| 375x667 | 750x1334 | Apple iPhone 6 |
| 320x480 | 640x960 | iPhone 4, iPhone 4S, iPod Touch 4, |
| 320x480 | Apple iPhone 3, iPhone 3GS, Galaxy Ace, | |
| 480x800 | Lumia 900, Lumia 620 | |
| 768x1280 | Lumia 1020, Lumia 925, Lumia 920 | |
| 720x1280 | Lumia 830, HTC 8X, | |
| 480x720 | ZTE Open (Firefox OS) | |
| 480x854 | 480x854 | Motorola Defy/Droid/Droid X/Milestone, Xperia Sola, Xperia U |
| 540x960 | 540x960 | Motorola Atrix 2/Atrix 4G/Droid 3/Droid 4/Droid Razr |
| 736x414 | 2208x1242 | iPhone 6 Plus |
| 720x1280 | 1080x1920 | Surface 2, Surface Pro, Surface Pro 2 |
320x534 | 768x1280 | Lumia 1020, Lumia 920, Lumia 925, Lumia 928 |
| 800x480 | HTC Desire HD/Evo/HD2/Nexus One/One SV/Thunderbolt/Touch HD/Lenovo A390, LG Optimus 2X/Optimus 3D/Optimus Black/LU1400, Lumia 7X0/Lumia 8XX/Lumia 900, Nokia N800/N810/N900, Samsung Epic (D700)/Galaxy S/Galaxy S 2/Galaxy S Plus/Galaxy W/Nexus S LCD/Nexus S SAMOLED |



























0 comments:
Post a Comment